
初心者向けレンタルサーバーはロリポップ!と言っているだけあって
ブログ初心者には設定しやすくてわかりやすいです。
初めての方はサーバーの借り方もよくわからないですよね
YouTubeにわかりやすくサーバーの設定、ドメインの取得
方法などが解説されていたので
YouTubeを参考に
サーバーレンタル、ドメイン取得しました
レンタルサーバー ロリポップは
初心者向けで、わかりやすくて料金も安いです
レンタルサーバー ロリポップに
wordPressとCocoonをインストールしていきます
これから、レンタルサーバーを借りる
ブログをこれから始めていく方の参考にしていただけたら幸いです
結論:ドメインずっと無料にできました
ロリポップ!で契約するとレンタルサーバー契約期間中は「ドメインずっと無料」になります
通常、ドメインは1年契約で毎年更新になります。
ドメイン代の毎年更新がないので
レンタルサーバー代のみ月額660円でレンタルサーバーが持てます
ロリポップは月額660円で
レンタルサーバー契約をすることができるので
コストパフォーマンスがとても高いです
他社では660円でブログ運営できません
ブログで稼ぐのは難しく、ブログで稼ぐために時間がかかります
サーバー代が安いと稼げない時の負担感が和らぎます
稼げるようになるためのポイントをまとめました
月額660円で、初心者に扱いやすい
レンタルサーバーロリポップがおすすめ
参考にしていただけたら幸いです
ロリポップ 申し込み 方法

ブログ開設過程を動画で解説しているひとつに
金子晃之さんの動画がありました
ブログ開設だけでなく
パソコンについて勉強になるのでおすすめします
ロリポップ サイトアクセス

WordPressを始めるためには、レンタルサーバーが必要なので
ロリポップのサイトにアクセスします。
ロリポップ!サイトにアクセスしたら「お申込み」をクリックします。
ロリポップのドメイン無料サービスの条件に当てはまるプランは
ライトプラン以上です
安くwordPressを始めたい初心者が選ぶプランは
- ライト
とにかく安くwordPressを始めたい方 - スタンダード
迷ったら間違いがない - ハイスピード
お金に余裕がある方
の3種類から選択になると思います
容量、転送量を除いた
ライトとスタンダードの大きな違いは
電話サポートが受けられるかどうかです
初心者の方で電話サポートを受けたい方はスタンダードを選択してください
プランが決まったら「10日間無料でお試し」をクリックします。
ロリポップ ドメイン 作成

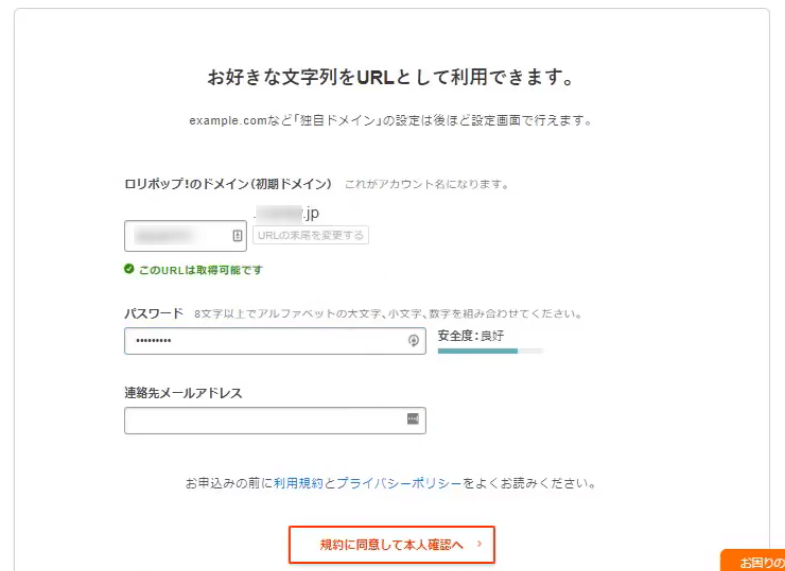
レンタルサーバーのログイン画面に入るためのドメインを作ります。
ロリポップのドメインで
ホームページ、ブログは作りません
パスワードと連絡先メールアドレスを入力して
「規約に同意して本人確認へ」をクリックします。
ロリポップで設定したドメイン、パスワードは
ログイン管理画面に入るのに必要なのでメモしておきましょう
SNS認証による本人確認をします。
携帯番号を入力して「認証コードを送信する」をクリックすると
認証コードが送られてくるので認証手続きをします。
SNS認証が完了すると申込内容入力に移ります
ロリポップ クーポン コード

契約種別、名前、郵便番号、住所、電話番号、を入力します。
10日間のお試し期間後もロリポップを使っていく方で
「ドメインずっと無料」を希望の場合は
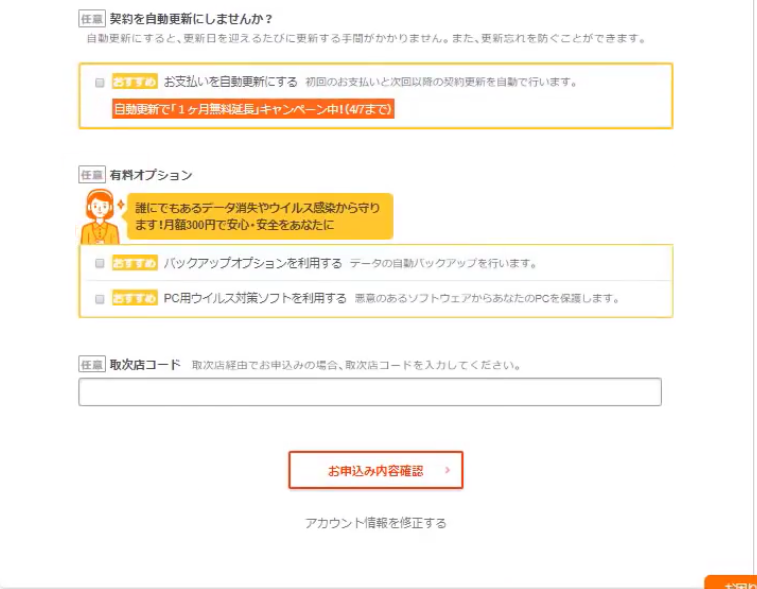
「契約を自動更新にしませんか?」で、12カ月を選択します。
12カ月を選択後クレジットカード番号を入力します。
「ドメインずっと無料」には条件があります。
- 対応プランであること
- 12カ月以上の契約。
- お試し期間開始から6日以内に契約自動更新の設定が必要。
この条件をクリアすると
お試し期間開始から7日後に入金処理が自動で行われ
ロリポップ!からムームードメインのクーポンコードがメールで送られてきます。
「契約を自動更新にしませんか?」の下にある
有料オプションは不要なのでチェックはしません
「お申込内容確認」をクリックします。
最終確認が出てくるので確認をしてください。
確認後「無料お試し開始」をクリックします。
カード番号をこの時点で入力しなくても、お試し期間開始から6日以内に
自動更新の設定を完了しておくと、7日後に入金処理が自動で終わり
ロリポップ!からムームードメインのクーポンコードがメールにて送られてきます。
ロリポップ ログイン

「ユーザー専用ページにログインする」をクリックします。
ログアウトしている場合
ロリポップのホームーページ右上→ログイン→ユーザー専用ページ
から管理画面に入ります。
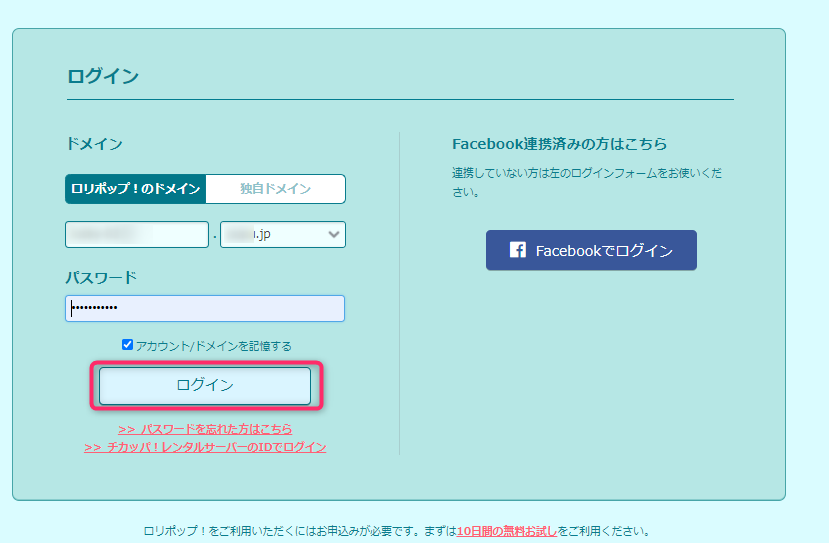
ロリポップ!ログインページが出てきたら
さきほど作成したロリポップのドメインとパスワードを入力して
ログインをクリックします。

「ドメインずっと無料」条件を満たしているとユーザー専用管理画面に
条件達成と表示されるので確認してみてください。
条件達成していれば、7日後クーポンコードの書かれたメールが届きます。
対応プラン、12カ月以上の契約、お試し期間開始から6日以内に自動更新設定の完了
7日後に入金処理が自動で終わらなければクーポンコードが届きません
ムームードメイン取得
ロリポップのレンタルサーバー手続きが完了し
クーポンコードも届きましたので
ムームードメインで独自ドメインを取得していきます。
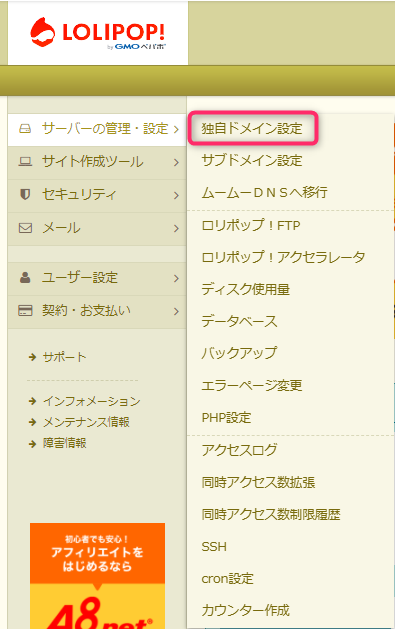
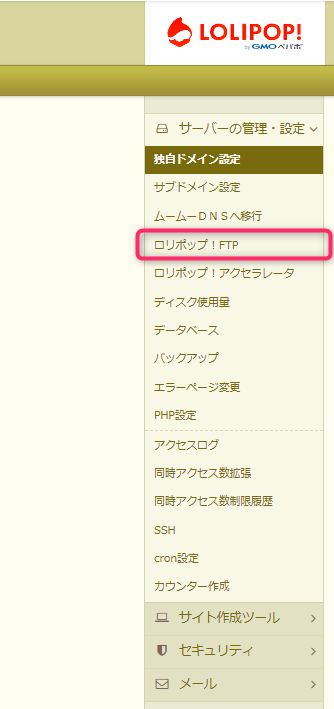
ロリポップ!管理画面から
サーバーの管理・設定メニューから→独自ドメイン設定をクリックします。

「独自ドメインを取得する」をクリックすると
ムームードメインのサイトに飛びます。
Google検索しても問題ありません
ムームードメインドメイン 入力

ムームードメインのサイトで
「欲しいドメインを入力」して「検索する」をクリックします
ドメインは1度決めてしまうと変更はできません
ドメインずっと無料のクーポンコードが使えるのは1回だけです。
安いドメインもありますが・・・
安いドメインは詐欺で使われるなど信用度が低いので避けましょう。
通常は、取得したドメインには有効期限があり更新をします
安いドメインは更新時に値段が上がりますので注意してください。
クーポンコードでとれるドメインは .com .net
この2種類から選ぶのがおすすめです。
取得が難しいですが、3文字だといいですね
ドメインは、なるべく短くすると覚えてもらいやすいので
ハイフン(ー)でつなげるのと、数字入りは避けたいです。
O(オ)と0(ゼロ) 1(イチ)と i t i (イチ)が分かりづらいです
ムームー ID
希望したドメインがカートに追加ができる状態であれば
カートに追加をクリックします。
「お申込みへ」をクリックします。
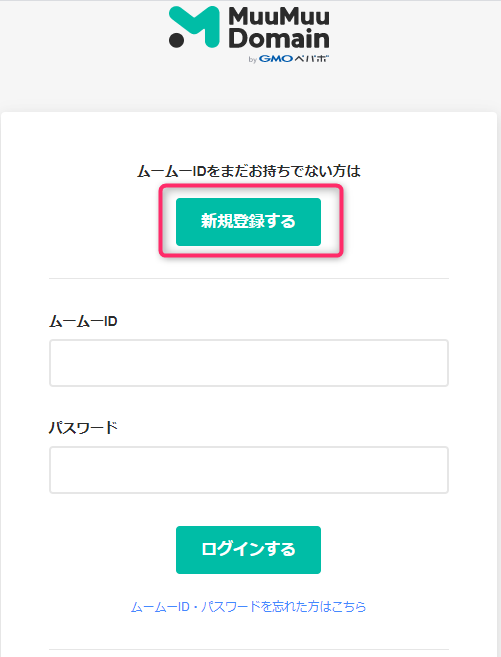
ムームーIDを持っていないので「新規登録する」をクリックします。

ムームーIDはメールアドレスで大丈夫です。
パスワードを入力し
利用規約に同意して「本人確認へ」をクリックします。
SNSショートメッセージによる本人確認をしますので
電話番号を入力してID登録をします。
ムームー ドメイン whois

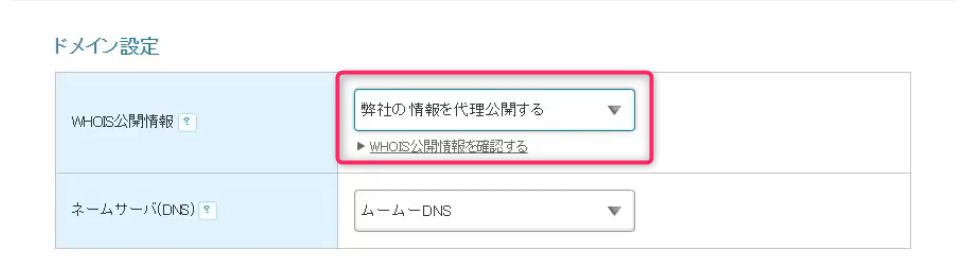
ドメイン設定にある
WHOIS公開情報は「弊社の情報を代理公開する」を選択します。
「登録者情報を公開する」を選択すると
名前、住所などの個人情報を公開することになります。
ネームサーバー(DNS)は「ムームーDNS」を選択します。
その下にあるオプションは入力しなくても大丈夫です。
ムームー ドメイン クーポン

クーポン項目にメールで送られてきたクーポンコードを入力します。
支払方法を入力します。
支払い情報入力後、問題がないと支払金額が0円になっています。
入力が終わったら「次のステップへ」をクリックします。
ドメインと一緒にいかがですか?は不要なので
「次のステップへ」をクリックします。
ユーザー情報入力に名前、住所などを入力します。
「次のステップへ」をクリックします
内容確認画面になるので
ドメインがあっているか最終確認します。
取得完了後に間違いに気が付いてしまうとドメイン取り直しになります。
クーポンコードによって
サーバー契約中はドメインずっと無料になります。
すべて合っていれば利用規約にチェックをいれ
「取得する」をクリックします。
ドメインの取得が完了したメッセージが表示されます。
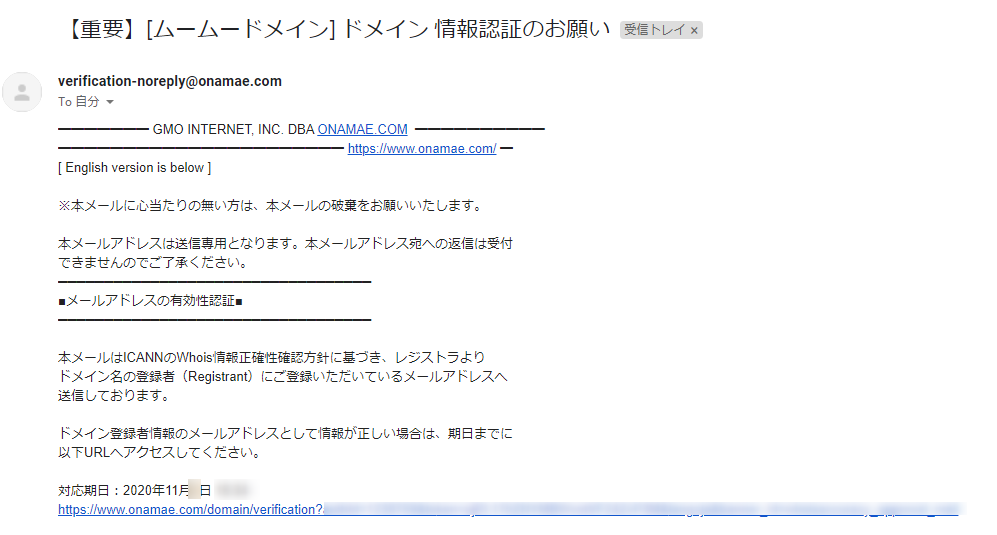
ムームードメイン情報認証

しばらくすると
登録したメールアドレス宛に
有効性認証フォームへのメールが届きます
URLをクリックして認証してください
認証しない場合、ドメインが使えなくなります。
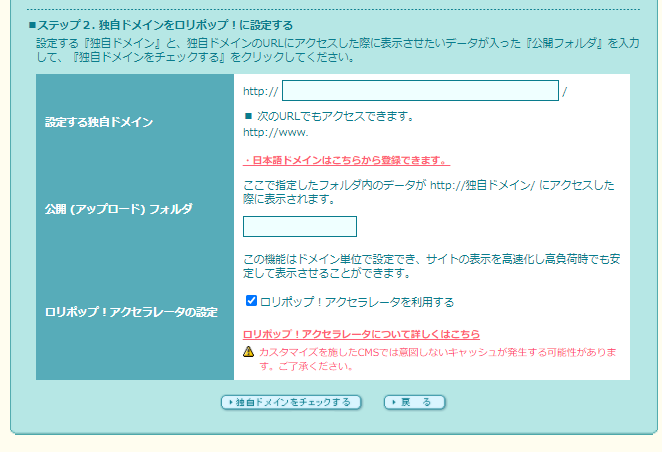
独自 ドメイン 設定

の管理画面にログインして、
サーバー管理・設定から独自ドメイン設定をクリックします。
「設定する独自ドメイン」に取得したドメインを入力します。

公開(アップロード)フォルダーの名前はなんでも大丈夫ですが
わかりやすくするために
取得ドメインの.comの前までのドメインを入力します。
例:○○.comであれば→フォルダー名は○○になります
ココで作った公開(アップロード)フォルダーに今後作成する
ホームページのデータが入ります。
その下にあるアクセラレータの設定は
表示速度が高速化するので利用するにチェックをつけたままにします。
入力が完了したら「独自ドメインをチェックする」をクリックします。
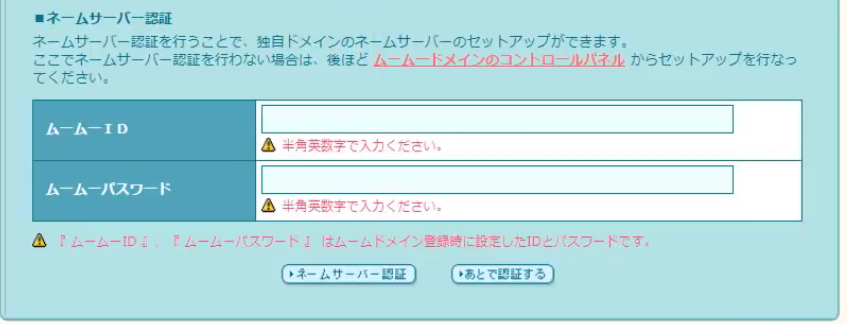
ネームサーバー認証には
ムームーIDとムームーパスワードを入力し

「ネームサーバー認証」をクリックします。
「下記ドメインで認証を行います
間違いなければ設定ボタンをクリックしてください」
と表示されるので確認して問題なければ設定をクリックします。
独自ドメイン登録、設定完了までしばらく待ちます
待ち時間は早くて5分~最大1時間前後で終わります。
これで設定が完了しました。
設定完了後wordPressをインストールしていきます。
WordPressをインストール

レンタルサーバーにwordPressをインストールしていきます。
ロリポップの管理画面にログインしたら
サイト作成ツール「WordPress簡単インストール」をクリックします。
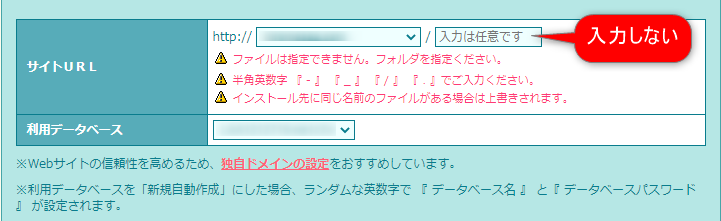
サイトURLに取得したドメインを入れます。
「/入力は任意です」のところには入力しないでください。
「/入力は任意です」に入力するとサイトURLが変わってしまいます。
利用データベースは新規自動作成を選択します。

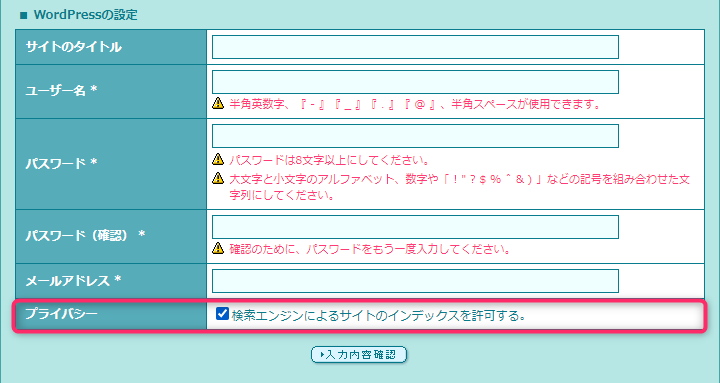
wordpress サイト の タイトル

「サイトのタイトル」 ←ココは後で変更できます。
ユーザー名
パスワード
ユーザー名とパスワードはWordPressの管理画面にはいるたのものなので
忘れないようにメモしておきましょう。
「プライバシー」
☑検索エンジンによるサイトのインデクスを許可するにチェックを入れてください。
あなたが書いた記事、ここにチェックを入れないと
Google先生に検索されません。
入力内容確認をクリックします。
最終確認画面で間違いがなければ「承諾する」にチェックを入れ。
「インストール」をクリックすると完了画面が出てきます。
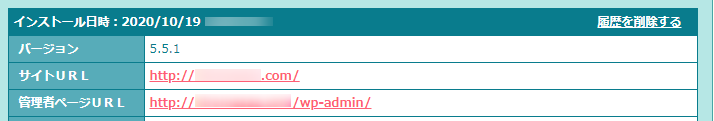
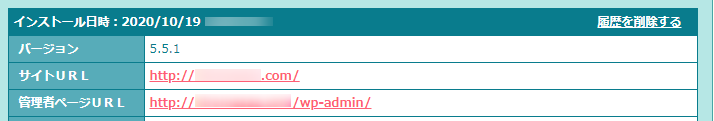
URL 確認

サイトURLが自分のホームページのドメインになります。
管理者ページURLは管理画面に入るためのURLです。
作ったドメインの後ろに/wp-admin/です
管理者ページURLは
作ったドメイン/wp-admin/とても覚えやすいですが
このままでは、サイトのドメインが分かってしまえば
管理画面に入られてしまうので
プラグイン「site guard wp plugin」を使って後で
セキュリティを高めます
WordPressがインストールできたので
ログインします
管理者ページURL欄にある
ドメイン/wp-admin/をクリックすると
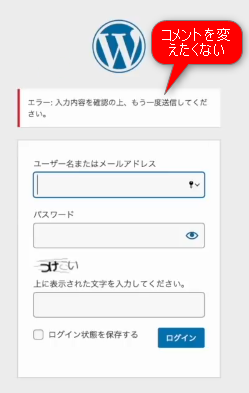
ログイン画面になるので
先ほどメモしたユーザー名とパスワードを入力します。

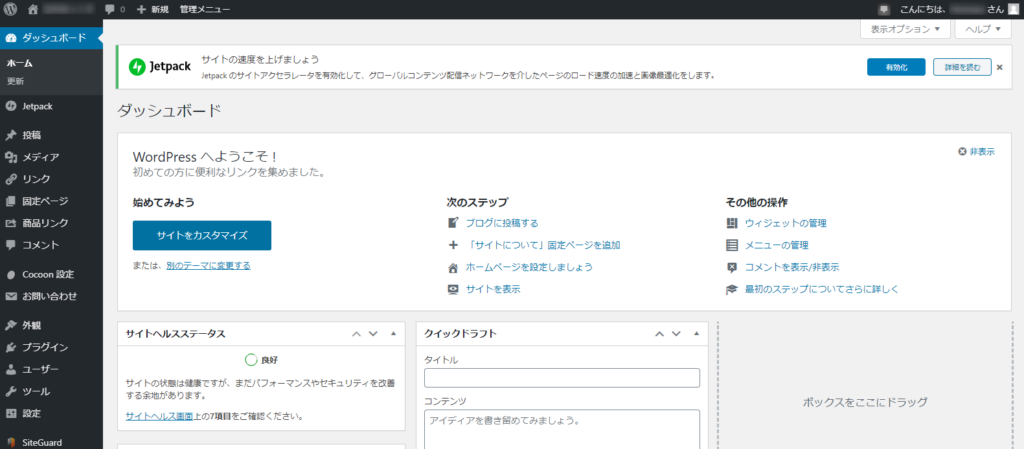
ログインするとWordPressのダッシュボード画面に入ります。
無事WordPressを開設することができました。
今後は、ダッシュボード画面でWordPressを管理をしていきます。

セキュリティー設定

まず初めにしなければならないのがホームページのセキュリティー化です。
サーバー側とWordPress両方設定します。
これをSSL化と言います。
SSL化されていないと「保護されていない通信」と
左上アドレスバーに表示されるので
SSL化していない場合はセキュリティー保護をしましょう。
ロリポップ ssl 設定

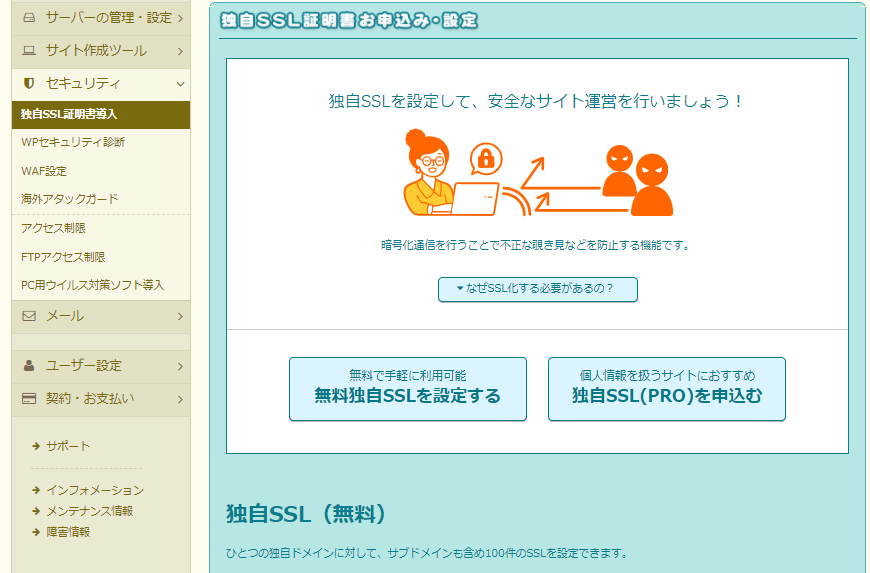
設定はロリポップの管理画面からおこないます。
セキュリティー→独自SSL証明書導入→
SSL保護されていないドメイン タブを選択
先ほど登録したドメインが書かれている2か所の☑ボックスにチェックを入れ
右側にある「独自SSLを設定する」をクリックします。

15分ぐらいすると完了します。
SSL化は後でやると大変なので先にやっておきましょう。
ロリポップ管理画面から、セキュリティー→独自SSL証明書導入→独自SSL(無料)
全てのドメイン タブからSSL保護有効と表示されたら設定は完了です。
SSL化設定完了後は SSL保護有効 表示になります。
wordPress設定
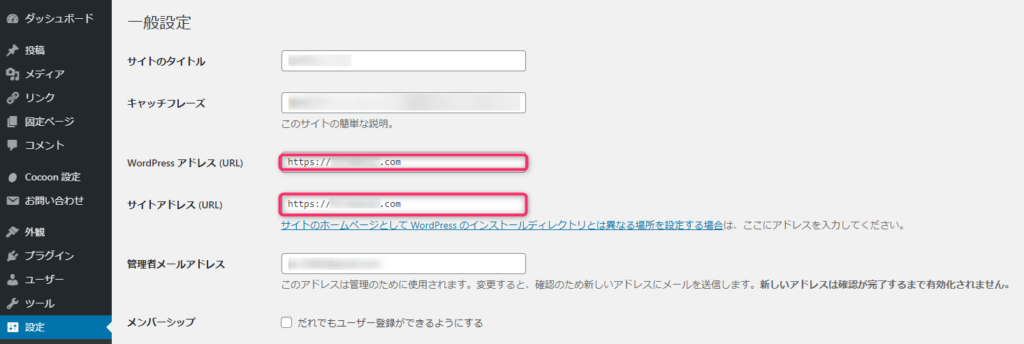
WordPress側の設定を変えていきます。
Wordpressダッシュボードから
設定→一般設定→Wordpressアドレス(URL)とサイトアドレス(URL)
に表示されているアドレスhttp://○○○○のhttpの後にSをいれて
もう一度ログイン画面が出てくるのでログインし直します。
左上のアドレスバーに表示されるアドレスの前に🔓マークがついていれば設定完了です。

site guard wp plugin
site guard wp pluginは不正アクセス対策です。
ロリポップでレンタルサーバー契約している人はwordPressをインストールすると
デフォルトで入っています。
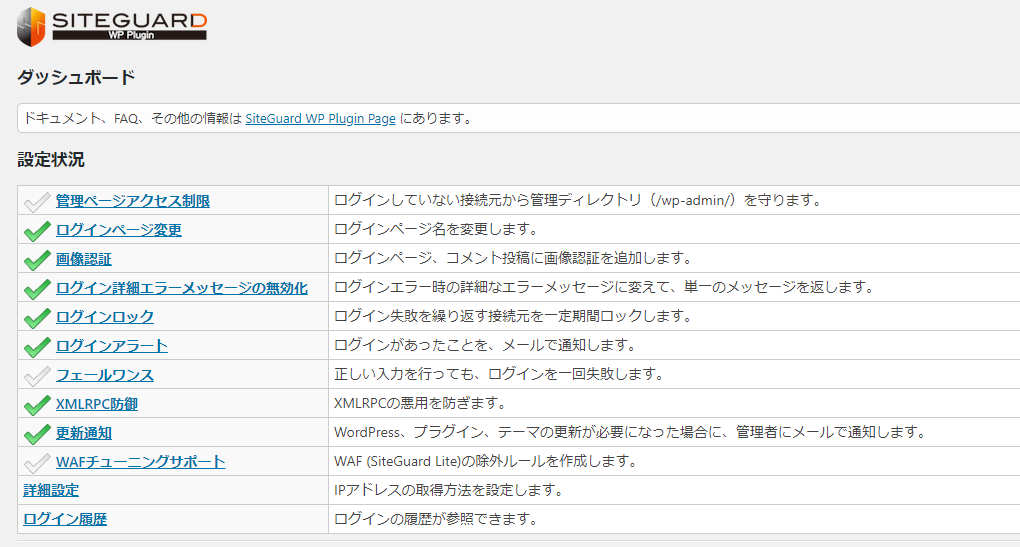
site guard wp pluginでは主に
- ログインURLを改変してくれます。
- ログインアラートを出してくれます。
ので設定をしていきましょう
siteguard ログイン できない

プラグイン→site guard wp plugin→有効化をクリックします。
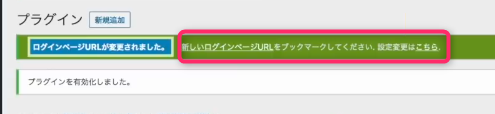
有効化の際注意が必要です。
有効化した瞬間にログインページが変更されます。
やり方はいろいろありますが
赤枠を右クリック→リンクをブックマークに追加などしてください。
ブックマークし忘れても
メールで送られてきましたので大丈夫です。
site guard wp pluginを入れていない場合
今までのログイン設定は ドメイン/wp-admin/ なので
ドメインがわかってしまい不正アクセスされやすいです。
site guard wp pluginを有効化すると
/login_5桁の番号が付与されるので
不正アクセスされにくいです。
siteguard 設定

有効化した後の設定は初期状態でも十分です
ログイン詳細エラーメッセージの無効化に
チェックが入っていなければチェックを入れましょう。
ログイン時どこが間違っているかがわからないようにするためです。
以上でsite guard wp pluginの設定は完了しました

ロリポップ https リダイレクト

🔓マークがついてSSL化できたのですが
httpでもホームページを見ることができてしまうので
自動でhttpsサイトにリンクするように設定をしていきます。
ロリポップ!のサーバー管理設定画面から
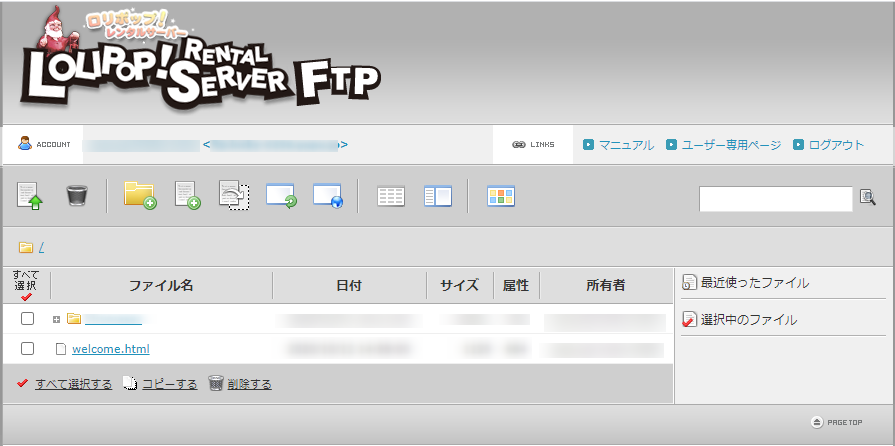
「ロリポップFTP」を選択しクリックします。

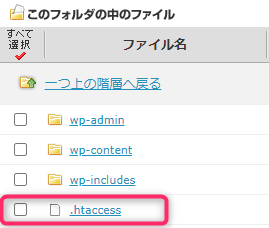
ドメインと同じフォルダーをクリックします。
クリックしたフォルダーの中から.htaccessを探してクリックします。

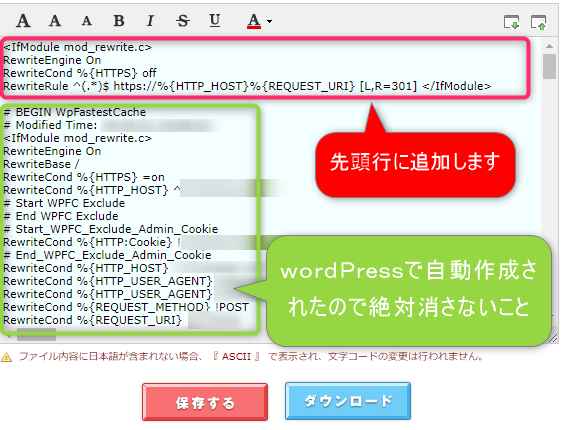
表示されたコードの一番上を改行して空白を開けます
下記のコードを挿入し貼り付けをします
必ずバックアップを取ってから行ってください
挿入するコードは
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>※ 上記の内容を「.htaccess」ファイルの一番上に追記します
※ 不等号(<>)は全角になっているので、半角(<>)に直してください
.htaccessをクリックして、一番上の先頭行を改行して
空白をあけたところに
上記のコードをコピーして貼り付けをします
緑枠はWordPressで自動作成されたので絶対に消さないでください

「保存する」をクリックして完了です。
ロリポップ https リダイレクト 確認

完了後、ロリポップ管理画面から
表示されているサイトURLをクリックしてアクセスします。
ロリポップ!アクセス先がhttpsサイトに自動リンクするか確認してください。
httpアドレスを入力して
自動でhttpsサイトに飛ぶことができたら設定完了です。
スパムコメント対策

スパムコメントが大量に来ると大変なので
スパム対策プラグインを導入します
デフォルトで入っているAkismetがスパム対策プラグインですが
Akismet Anti-Spam はサイトに侵入させてからスパム判断をします。
またスパム認定をしても隔離するだけで
削除は手動でしないといけないので
処理容量を圧迫して動作が遅くなってしまいます。
さらに
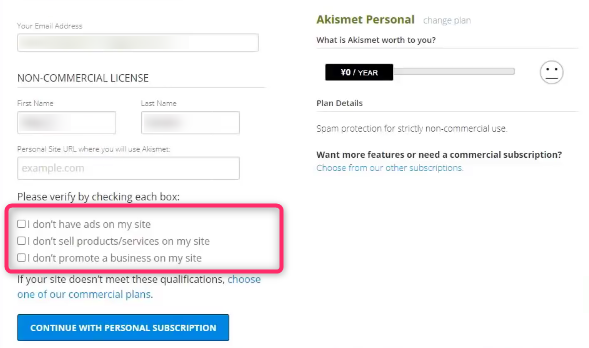
Akismetは商用利用が禁止されています。
英語表記でよくわからないので翻訳すると・・・

▢サイトに広告はありません。
▢サイトで商品やサービスを販売していません。
▢サイトでビジネスを宣伝していません。
にチェックを入れないといけません。
これらの規約を守れないので代わりのものを入れていきます。
それが invisible recapchaです
invisible recapcha

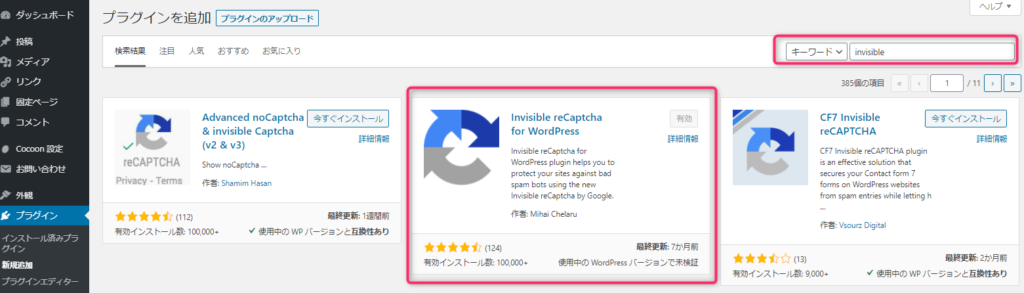
invisible recapchaをインストールしていきます。
wordPress管理画面から→プラグイン→新規追加
プラグインの検索に「invisible」と入力します。
表示された「invisible recapcha」を選択して
今すぐインストール→有効化をクリックします。
似たものがたくさんあるので注意してください。
invisible recapcha for WordPress です。
invisible recapchaは、有効化しただけでは機能しません。
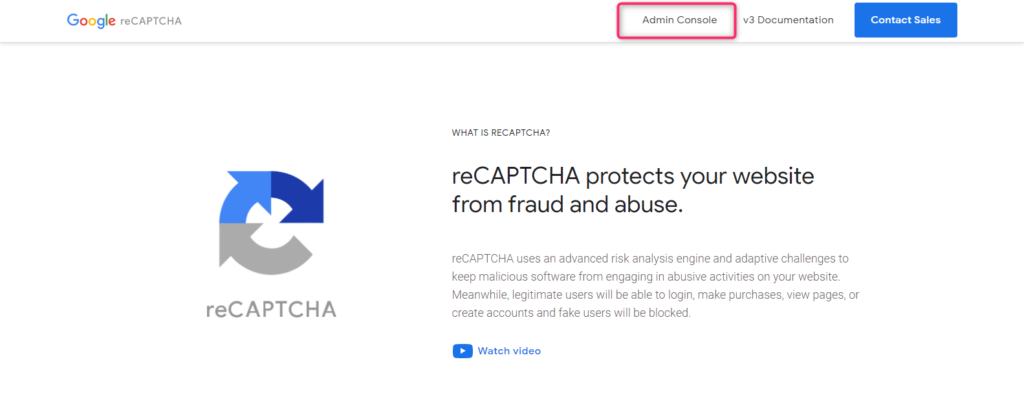
Googleの検索画面に「reCAPTCHA」と入力して
検索表示された画面から設定していきます。
recapcha v3

Googleで「reCAPTCHA」と入力して、検索表示された画面から
「Admin Console」をクリックします。
Admin Consoleをクリックすると
「新しいサイトを登録する」画面が表示されるので
ラベルにわかりやすいように自身のサイトのドメインを入力します。

reCAPTCHAタイプ は最新版のv3を選択します。
ドメインには、自身のサイトのドメインを入力します。
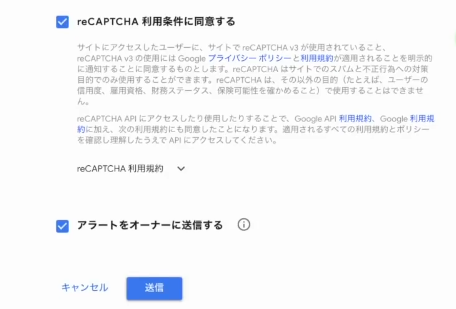
利用条件に同意するにチェックを入れます。
アラートをオーナーに送信するにチェックを入れます
アラート内容は
- 設定エラー
- 不審なアクセス
が大量にあるとメール連絡がきます。
送信をクリックします。

送信をクリックするとサイトキーとシークレットキーが表示されます。
Google recapchaの画面から🗝サイトキーをコピーするをクリックします。

badge position
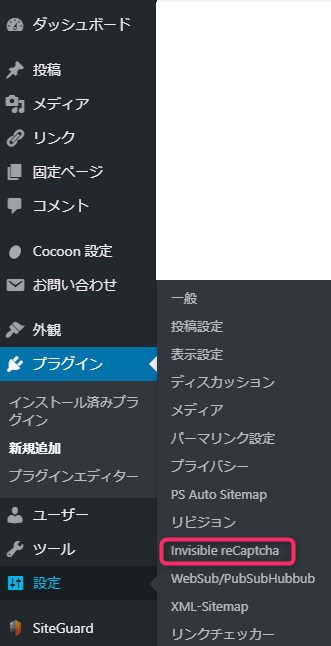
WordPress管理画面に戻り→設定から→invisible recapchaをクリックします。

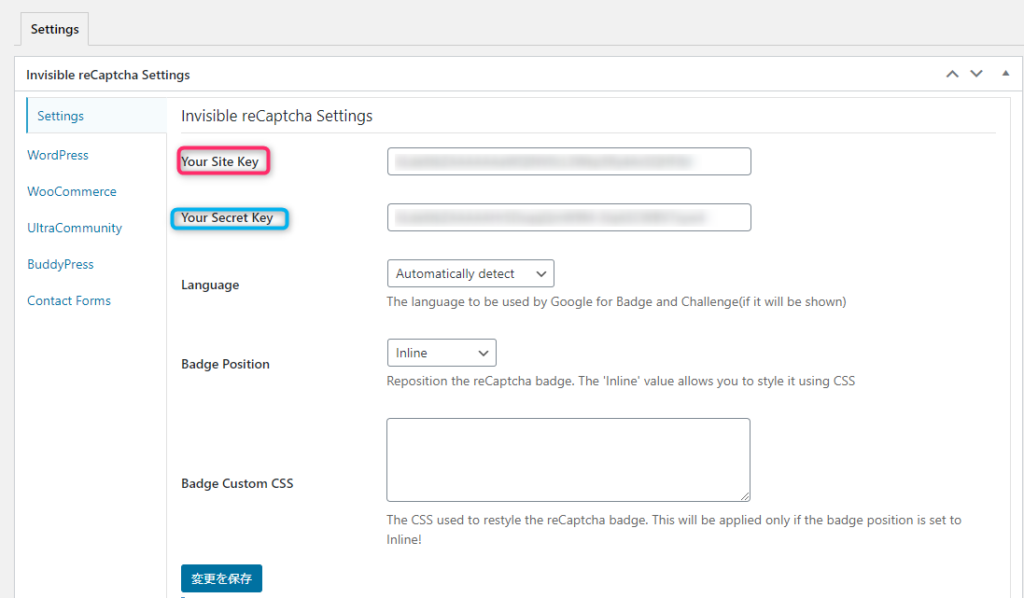
WordPressのrecapcha管理画面の
Site Keyにコピーしたキーを貼り付けします。
シークレットキーも同様にコピー、貼り付けをします。

Badge Position(ロゴマーク表示する場所)はInlineがおススメです。
変更を保存をクリックします。
WordPressのrecapcha画面にうまくコピーができなかった場合は
もう1度Google recapchaの画面から🗝サイトキーをコピーするをクリックします。
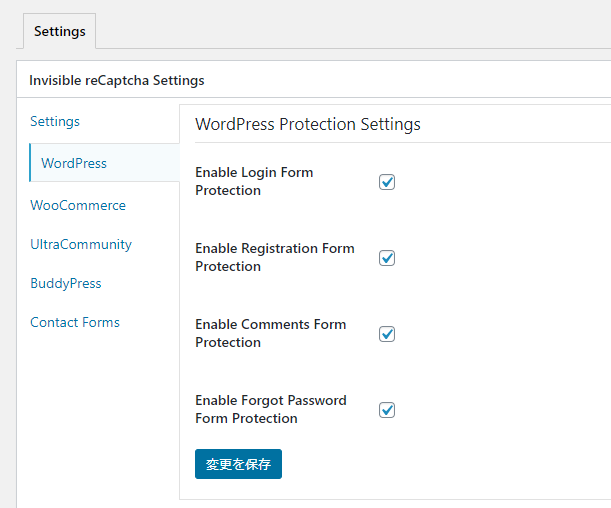
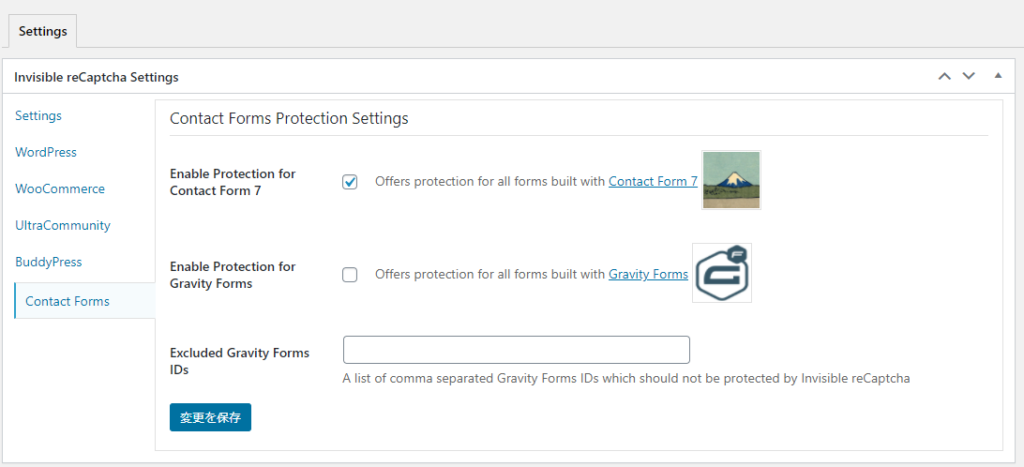
recapcha 保護設定

左側WordPressタブを選択してから全てにチェックマーク
をつけて変更を保存をクリックします。
左側のContact Formsタブを選択してContact Form7にチェックを入れて
変更保存をクリックします。

これでrecapchaでのスパム対策が完了しました。
Edit Author Slug
wordPressの初期設定では、管理者でなくても
ユーザー名を簡単に見ることができてしまうので
ログインユーザー名を表示変更してセキュリティーを高めます
ご自身のサイトURLの後ろに ○○.com/?author=1と入力してください

?author=1 を入力すると
管理者でなくても誰でもユーザー名を見ることができてしまいます
ユーザー名がわかってしまうとパスワードを入力するだけで
ログインされてしまう可能性がありますので変更してください
edit author slug 設定

wordPressダッシュボードから プラグインの検索→
edit author slug を入力 検索して
インストール後有効化させます

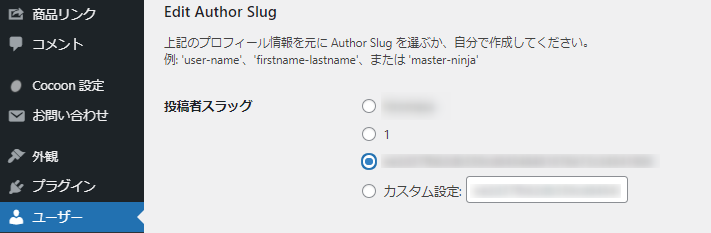
wordPressダッシュバードからユーザー→プロフィールをクリックして
下の方にedit author slug が追加されているので
投稿者スラッグをユーザー名から英数字の羅列しているものに変更して
プロフィール更新をします
edit author slug 設定 確認

chromeを使用している場合はキャッシュによって表示がおかしい場合もあるので
chrome右端にある

マークをクリックして

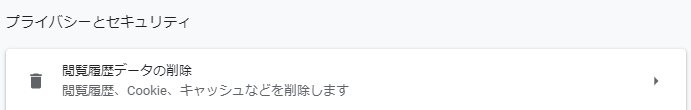
設定→プライバシーとセキュリティから
閲覧履歴データの削除をクリックして
1度キャッシュをクリアしてから
ドメインの後ろに○○.com/?author=1と入力して確認してください
数字の羅列したものが出てきたらセキュリティ設定完了です
wordPressテーマをインストール

wordPressのテーマを入れる前に、サイトの
タイトルキャッチフレーズの確認と変更をしていきます。
サイトのタイトルはワードプレスをインストールする時に入力していますが
変更したいときはここで変更します。
WordPress管理画面
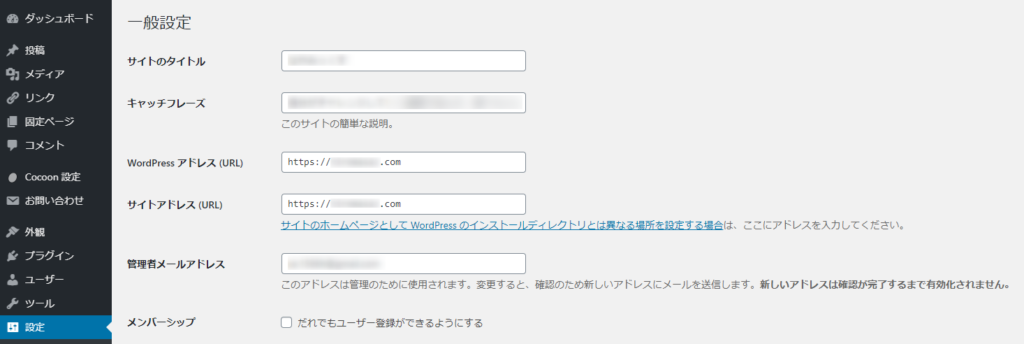
設定→一般をクリックします。一般設定画面に入ります。
キャッチフレーズを入力します。
検索サイトのタイトルの下に出る文字になります。
キャッチフレーズは、入力してもしなくても問題はないです。
キャッチフレーズをうまく使うとSEO対策にはなるので
できれば活用したいです
変更したら「変更を保存」をクリックします。
パーマリンク設定

パーマリンクとは、記事一つ一つにつけられるURLのことです。
基本的には一度設定したら変更しません。
後でパーマリンク設定を変更してしまうと
変更前に設定したURLにつながらなくなってしまいます。
URLにつながらなくなるということは・・・
せっかくの記事が見られなくなってしまいますので先に設定します。
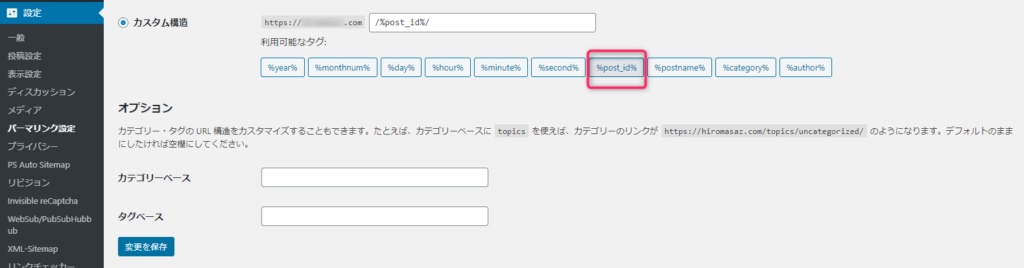
WordPress管理画面から設定→パーマリンク設定を選択します
めんどくさい設定をしたくない場合はカスタム構造がおススメです。
カスタム構造には
- 「%year%」
- 「%monthnum%」
- 「%day%」
- 「%hour%」
- 「%minute%」
など様々ありますが
めんどくさがりや さんは
カスタム構造から、/%post_id%/をおすすめします。

/%post_id%/は投稿したものにwordpressが
自動で番号を振ってくれるので名前を考えることはありません。
/%post_id%/を選択して「変更を保存」をクリックします。
テーマ cocoon

サイトのデザインを選んでいきます。
サイトのデザインをテーマと言います。
テーマは、WordPressが家なら内装のデザインといったところでしょうか。
最初に行うテーマ選定ですが
wordPressに入っているデフォルトのものを使ってもいいのですが
有料・無料のものも含めてさまざまなものがあります。
好きなものをインストールできます。おススメ
初心者の方には困ったときに、検索して解決策がたくさんが出てくる
メジャーなテーマをおススメします。
無料で高性能、使っている人がたくさんいるテーマは
Cocoonではないでしょうか。
初心者なのでcocoonを導入していきます。
当ブログもCocoonを使っています。
親テーマ 子テーマ 違い

wordpressにテーマを入れていくんですが
基本的には親テーマと子テーマが必要です。
なぜ親テーマと子テーマが存在してるかというと
テーマはWordpressのバージョンアップ
セキュリティなどの問題で更新が必ずあります。
親テーマを直接カスタマイズ変更してしまうと
更新でカスタマイズ内容が書き換えられて
カスタマイズ内容が消えてしまうからです。
子テーマが入っていると、親テーマに対して更新がされて
子テーマに記したカスタマイズ内容は残ります。
Cocoonには子テーマが用意されていますが
子テーマがないテーマもあります。
cocoon テーマ ダウンロード

Cocoonの親、子テーマのダウンロードをします。
Cocoonのサイトから「ダウンロード」をクリックします。
ダウンロードページから親と子のCocoonテーマファイルをダウンロードします。
「Cocoonテーマをダウンロード」をクリックします。
クリックすると圧縮ファイルのダウンロードが始まります
ダウンロードしたテーマのファイル名「cocoon-master」フォルダーと
子テーマのファイル名「cocoon-child-master」の
2つあることを確認してください。
cocoon 親テーマ

ダウンロードファイルの名前を確認したらワードプレス管理画面にもどります。
外観→テーマ→新規追加をクリックします。
「テーマのアップロード」をクリックします。
「ファイルを選択」をクリックして先ほどダウンロードした
「cocoon-master」圧縮フォルダーを選択します。
選択すると真ん中にファイル名が表示されます
「今すぐインストール」をクリックします。
アップロードしたファイル○○.zipからテーマを
インストールしていますと表示されたら
有効化をクリックします。
これでデザインが変わりました。
カスタマイズ親テーマは
随時バージョンアップがあり更新、変更が行われます
親テーマがバージョンアップすると
カスタマイズ内容は初期の状態に変更されてしまいます。
親と子テーマ両方ある場合は、子テーマを有効化してください。
親テーマを入れなければ、子テーマを入れることができません。
cocoon 子テーマ


親テーマと同様にインストールしていきます。
外観→テーマ→新規追加をクリックします。
「テーマのアップロード」をクリックします。
「ファイルを選択」をクリックして先ほどダウンロードした
「cocoon-child-master」圧縮フォルダーを選択します。
選択すると真ん中にファイル名が表示されます
「今すぐインストール」をクリックします。
アップロードしたファイル○○.zipから
テーマをインストールしていますと表示されたら
有効化をクリックします。
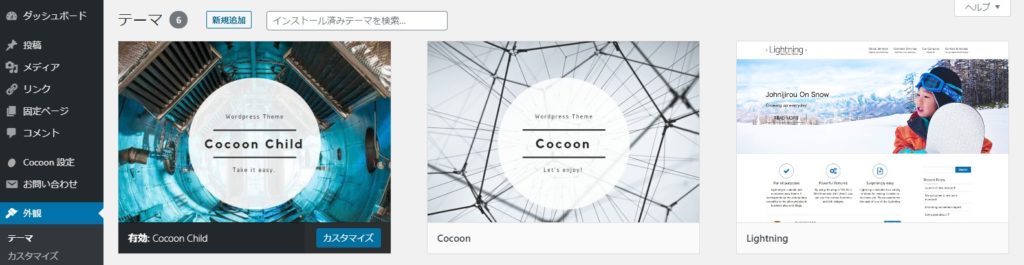
テーマ左下に「有効」と表示されていることを確認してください。
WordPressの管理画面→外観→テーマ→画像Cocoonchildの左下に
「有効:cocoon-child」 と表示されていれば設定が完了できました。
更新の確認
テーマのインストールが完了したら
更新のチェックをしましょう
WordPressは常に更新されるので管理画面に更新①などの
更新数字が表示されていたら更新をしてください。
バージョンアップ、セキュリティ対策など施されています。
wordPressのバージョンアップがあった場合は、
テーマに影響を及ぼし表示などに不具合が出る場合があります
wordPressテーマCocoonを使っているのなら
バージョンアップをインストールする前に
Cocoonフォーラムをチェックしてみてください。
まとめ
初めてサーバー契約などする方は設定に1日かかると思っていた方が
いいと思います

1日かかってしまいました
わかっていれば、簡単なんですが
初めての場合はどうしても時間がかかります
このページで設定した
- セキュリティ設定(SSL化)
- パーマリンク設定 /%post_id%/
- テーマ選択Cocoon
- セキュリティープラグイン
invisible recapchaは、スパム対策
site guardは、不正アクセス対策
をしておけばブログ運営に支障はありません
ロリポップとムームードメインで契約すると
レンタルサーバー契約期間中は「ドメインずっと無料」です
通常、ドメインは1年契約で毎年更新になります。
ドメイン代の毎年更新がないので
レンタルサーバー代のみの月額660円でレンタルサーバーが持てます
最後まで読んでいただきありがとうございました




コメント