
職業訓練でHTMLとCSSとJavascriptをかじりました
職業訓練でメインの授業がword・Excel・VBAだったので
WEBデザインと呼ばれるようなPhotoshopやillustratorなどを使った
授業ではありません
HTML・CSS・Javascriptは
3カ月訓練のうち修了間際の3日ぐらいの授業でした
ホームページがどんなものかを体感する感じで終了しました
word・Excelなどがメインの職業訓練で
HTML・CSS・Javascriptって書いてあるけど授業内容は?
HTML・CSS・Javascriptを知れば、WEBデザイナーとして就職できるのか?
と思っている方の参考になれば幸いです
結論:ホームページの基礎がわかります
word・Excelがメインの職業訓練で行われる
HTML・CSS・Javascriptの授業ではホームページの基礎の部分のみです
WEBデザインの職業訓練で紹介されている
Photoshopやillustratorは使いませんでした

受けた訓練は、officeの操作がメインでしたから
webページの構造
HTMLの記述方法が理解できる程度です
word・Excelの授業にHTML・CSS・Javascriptがあるから
Webデザイナーとして就職できるだろうと考えている方は
残念ながら厳しいと思いますが
趣味でブログを書く
ホームページをちょっと修正するのであれば
HTML・CSS・Javascriptの知識で応用できます
HTMLとかよくわからないくても
ブログを始めてみたいと思ったら、wordPressがおすすめです
Localを使えばお金をかけずにwordPressのお試しができます
職業訓練をこれから受けようか迷っている方は
参考にしてみてください
私が職業訓練受講中に登録した
転職サイトです
参考にしていただけたら幸いです
HTMLとは

ホームページをつくるためには、HTMLの記述が必要です
HTMLとはハイパーテキスト・マークアップ・ランゲージのことで
Hyper Text Markup Languageです
ハイパーなテキストをマークアップした言語

ちょっと意味わからないんですけど
簡単に言うと
ハイパーなテキスト(文章)は
リンクによってネットワーク上に広がる文章のこと
マークアップ・ランゲージとは
コンピュータが理解できるように記述した言語のことです
ネットワーク上でホームページが見られる
つながるために記述ルールですよってことです
HTMLタグ

HTMLの記述にはタグが使われていて
それぞれ意味があります
- <a>:リンクを使う場合
- <img>:画像を挿入する場合
- <br>:改行する場合
- <p>:段落を作る場合
- <h1>見出しを作る場合
- <ul>リストを作る場合
などが使わています
授業では配られたHTMLのプリントをもとに
実際にメモ帳を使って入力していきました
入力すると昔よく見た簡単なホームページが作成できます
CSS

HTMLだけでは、懐かしい感じのホームページなので
Cascading Style Sheets カスケーディング スタイル シート
といいHTMLを装飾する言語を記述していきます
普段目にするホームページはCSSによって装飾されています
授業ではCSSが記述されたプリントが配られて
例題が書いてあったので実際に入力していきました
先に入力したHTMLを装飾することもできます
Javascript

HTML・CSS・Javascriptの三点セット
Javascriptプリントも配られました
Javascriptを使用するとブラウザ上で画像を拡大・縮小・移動など
ホームページに動きをつけることができます
Javascriptもメモ帳に入力していきますが
VBAと同様にうまく動かなパターンが多かったです
調べるとJavascriptは、大文字と小文字がちゃんと区別されているので
VBAと同じように、小文字で入力して自動で認識して大文字になる
ノリで、なんとなく入力していると動いてくれないです
プログラミングは、すんなり動いてくれないとストレスがかかります
WordPressとは

HTML・CSS・Javascriptの授業を受けたけど
むずかしい、よくわからない・・・
もっと簡単にホームーページを作りたなぁ~と思ったら
wordPressがあります
WordPressとは
知識ゼロでもブログ・ホームページが作れるシステムです
CMS(Contents Management System)
コンテンツ・マネジメント・システムと呼ばれる
ホームページ作成・管理ソフトで
知識がなくても簡単にホームページが作れます
プログラミング言語
- HTML
- CSS
- PHP
- JavaScript
を覚えてなくても、直感的にホームページが作れます
wordPressは世界シェア・国内シェアともにNo.1のCMSなので
知らないうちにwordPressは見かけています
- HTML
- CSS
- PHP
- JavaScript
の知識があれば自分でカスタマイズ
WEBデザイナーとして就職することもできます
wordPress ローカル環境とは

HTML・CSS・Javascriptはメモ帳に記述すれば
状態が見られましたが
wordPressの場合はサーバーが必要になります
レンタルサーバーを契約するとお金がかかってしまいますが
ローカル環境にwordpressをインストールできれば
レンタルサーバーを契約しなくても
本番環境と同じようにwordpressを使うことができます
ローカル環境が使えるようになると
wordpressをカスタマイズした場合のトラブル防止にも役立ちます
検証せずにwordpressをカスタマイズした場合
最悪ホームーページが見られなくなる場合もありますが
ローカル環境でいちどトラブルが起きるか確認できれば
wordpressのカスタマイズに気軽にチャレンジできます
Localダウンロード

メールアドレス登録が必要ですが
無料でwordPressのローカル環境を
簡単に構築できるLocalはおすすめです
ローカル環境を構築するために
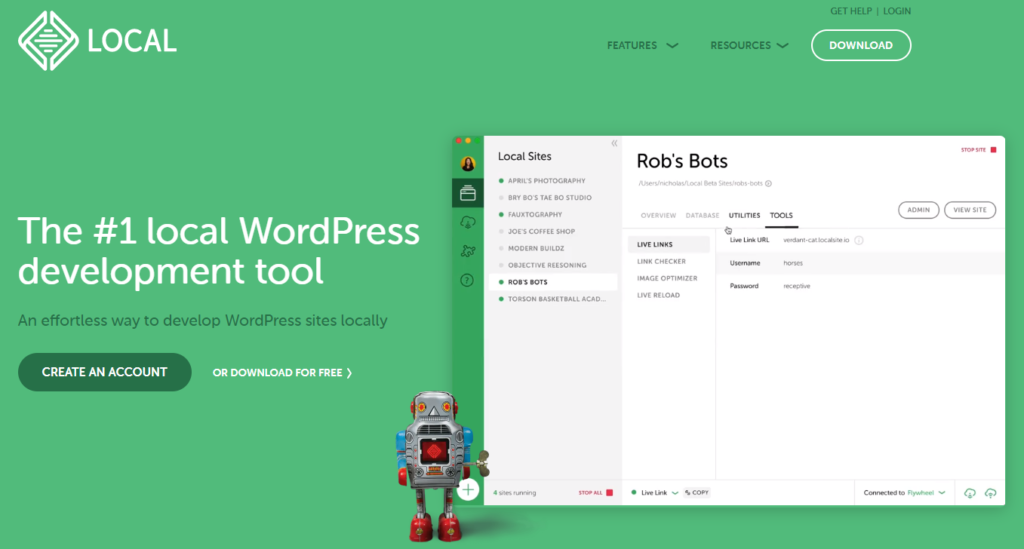
無料のソフトLocalをダウンロードしていきます
https://localwp.com/
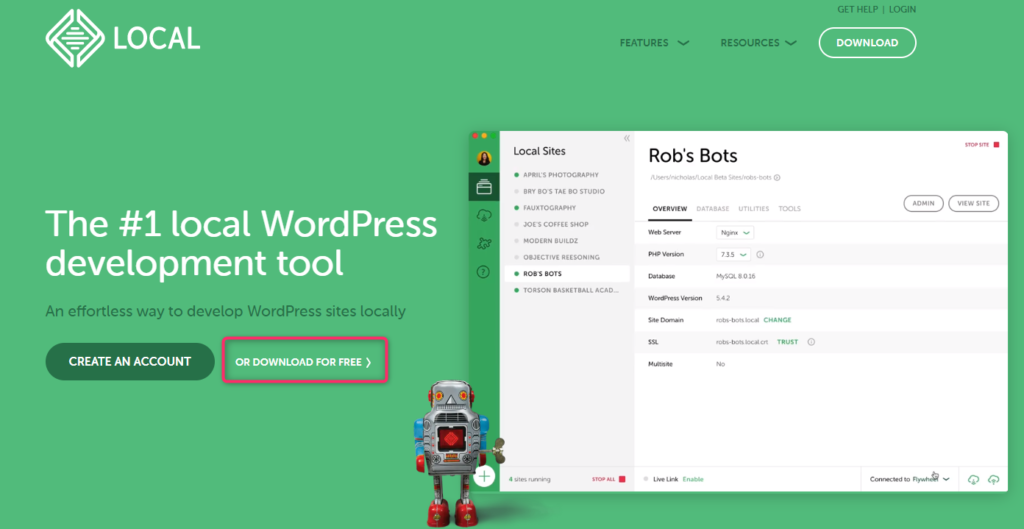
を入力してLocalにアクセス
アクセスしたら赤枠の「OR DOWNLOAD FOR FREE 」をクリックします

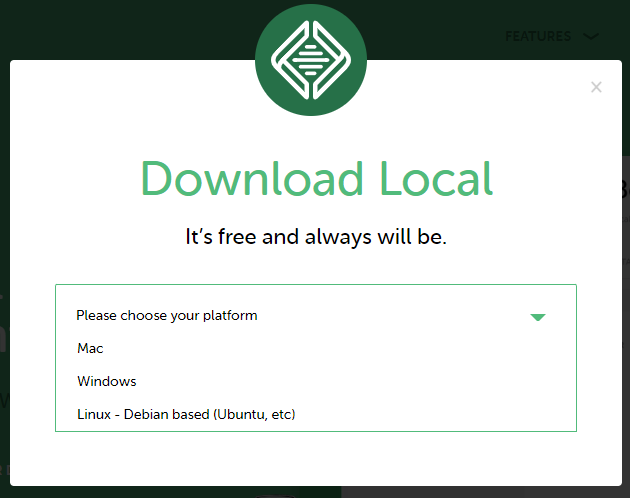
ローカル環境を構築するパソコンのOSを選択する画面が出てきますので
OSを選択します

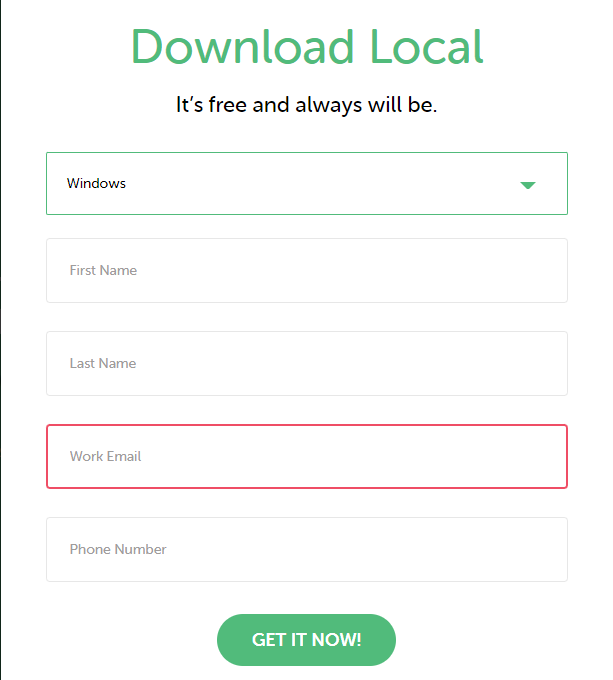
Email項目を入力していないとダウンロードできません
Emailを入力して
「GET IT NOW」をクリックするとダウンロードが始まります

インストールが完了すると
ローカル環境設定画面が出てきますので
環境設定をすると
ローカル環境でwordpressが使えるようになります
LOCALアップデートエラー Your Lightning service are missing

LOCALを使っていましたが
LOCALのアップデートをした後
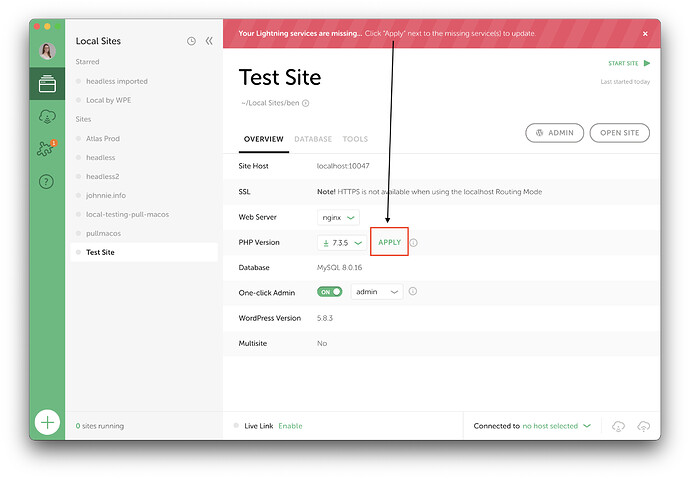
「Your Lightning service are missing」と上部に表示されて

LOCALが動かなくなりました
windowsのパソコンでLocalを使って
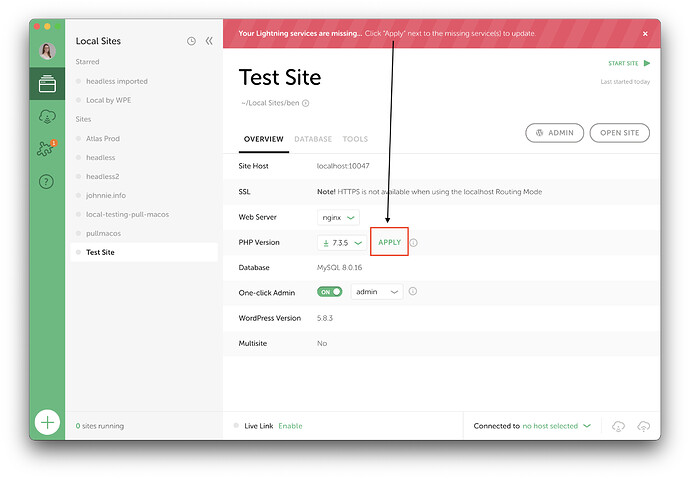
管理画面の上部に「Your Lightning service are missing」と
表示されたら
PHPがバージョンアップしたので
バージョンをあげてくださいの意味になります
Localの初期画面にある
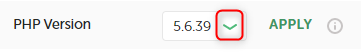
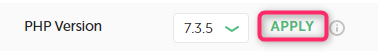
PHP version 右側にあるマークからPHP Version7.○○を選択


PHP Version7.○○を選択後
右にあるAPPLYをクリックすればバージョンアップできます

バージョンアップするとLocalでwordPressが再度、使えるようになります
既存のwordPressサイトをコピーしてLocalにインポート

既存のwordPressサイトをLocalに入れて実験したい場合は
LocalにwordPressのSQLデータをインポートすれば
簡単にコピーサイトが作成できます
SQLデータを取得するのは簡単です
BackWPupを設定していれば簡単にSQLデータが手に入ります
backwpup 保存先 ローカル
BackWpupを利用してSQLファイルをローカルに保存します
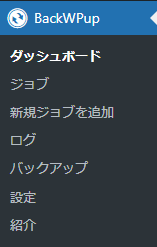
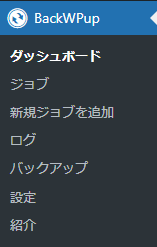
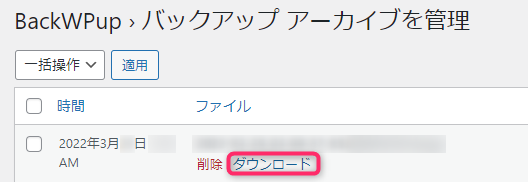
wordPress管理画面からBackWPupにあるバックアップをクリック

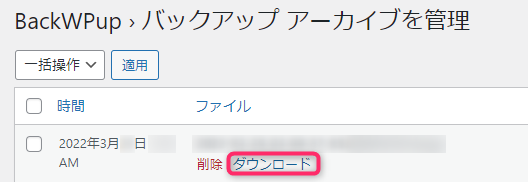
【バックアップーアーカイブを管理】から
ファイルにあるダウンロードをクリックすればZipファイルが入手できます

バックアップがない
直近のSQLデータが必要であれば
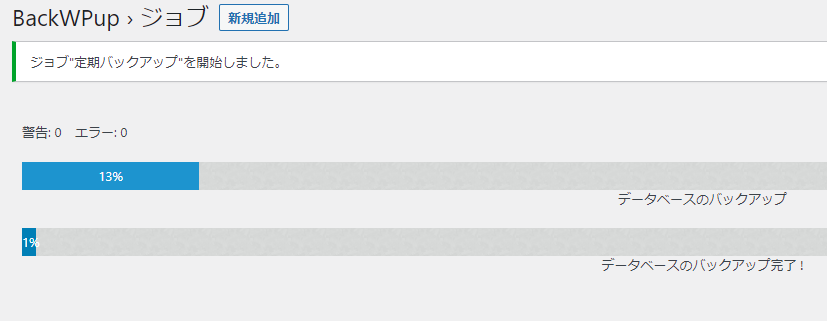
BackWpupからジョブをクリックして今すぐ実行をクリック


SQLデータが含まれた、バックアップファイルが完成するので
もう一度
wordPress管理画面からBackWPupにあるバックアップをクリック

【バックアップーアーカイブを管理】から

ファイルにあるダウンロードをクリックすればZipファイルが入手できます
Localにインポート
SQLファイルが入手できたので
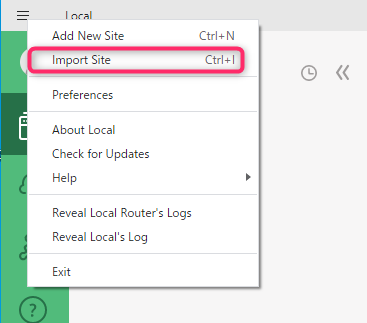
Local左上にある横棒3本をクリックすると
Import Siteが表示されるのでクリックします

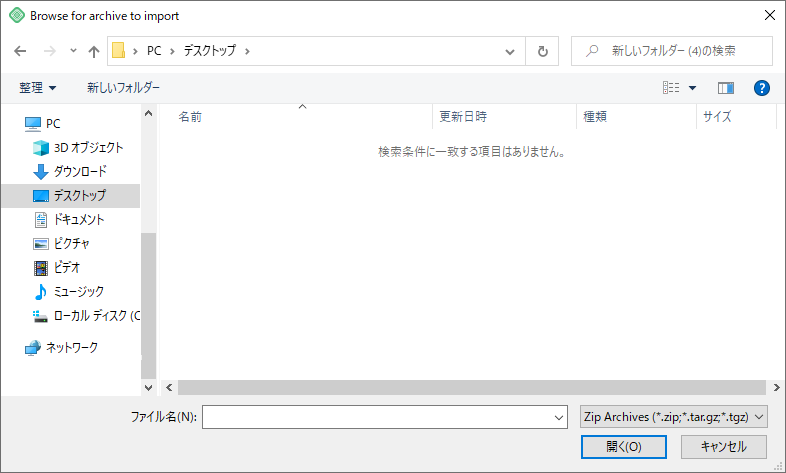
先ほどダウンロードした
SQLデータが入った圧縮フォルダーを選択して開くをクリック
圧縮したままでOKです

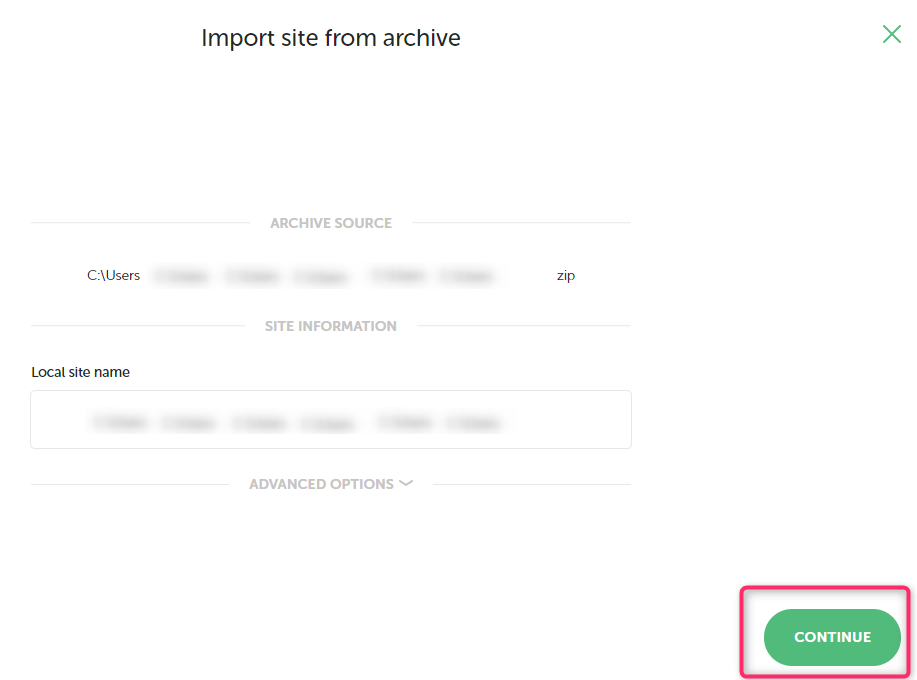
ファイル名、サイト名が表示されます
サイト名がファイル名になっているので
サイト名を変更してcontinueをクリック

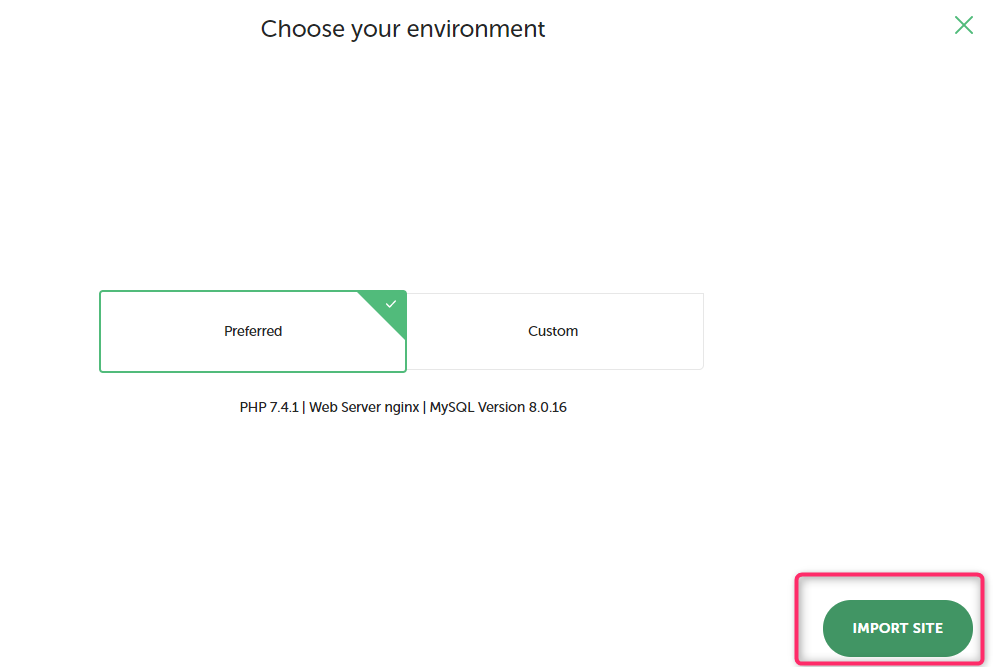
設定を変えずにImportsiteをクリック

wordPressのコピーサイトを作成するための
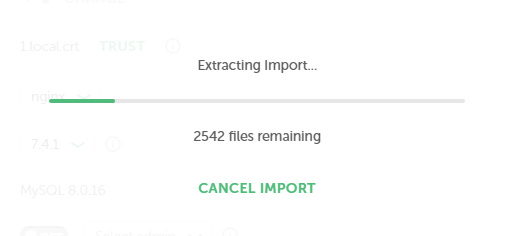
インポートが始まります

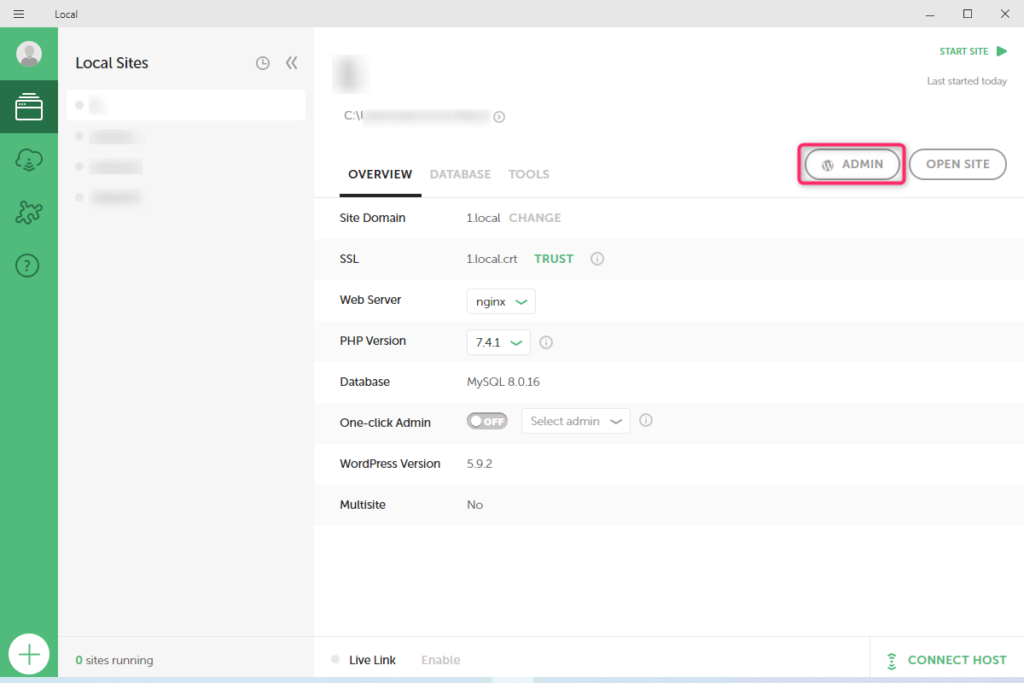
完了すると通常のLocal管理画面になるので
コピーしたサイトを選択して
Adminをクリックするとコピーサイトに接続できます

まとめ
word・Excelがメインの職業訓練で行われる
HTML・CSS・Javascriptの授業ではホームページの基礎の部分のみです
WEBデザインの職業訓練で紹介されている
Photoshopやillustratorは使いませんでした

受けた訓練は、officeの操作がメインでしたから
webページの構造
HTMLの記述方法が理解できる程度です
HTML・CSS・Javascriptの授業があるから
Webデザイナーとして就職できるだろうと考えている方は
残念ながら厳しいと思いますが
趣味でブログを書く
ホームページをちょっと修正するのであれば
HTML・CSS・Javascriptの知識が応用できます
HTMLとかよくわからないくても
ブログを始めてみたいと思ったら、wordPressがおすすめです
Localを使えばお金をかけずにwordPressのお試しができます
ホームページ作りに興味があったら試してみてください
また、職業訓練をこれから受けようか迷っている方は
参考にしてみてください
私が職業訓練受講中に登録した
転職サイトです
参考にしていただけたら幸いです
最後まで読んでいただきありがとうございました




コメント